Hallo, anspruchsvoller Reisender! Willkommen zur Entdeckung der schönen Stadt Tonga, ein Juwel im Südpazifik. Wenn du von prächtigen Landschaften und aufregenden Abenteuern nicht genug bekommen kannst, hält Tonga viele Überraschungen für dich bereit. Angefangen von der Hauptstadt Nuku’alofa mit ihrem königlichen Palast und Park, den fantastischen Walbeobachtungen in Vava’u, bis hin zu den lebendigen Märkten in Neiafu – jede Stadt auf Tonga bietet ein einzigartiges Erlebnis. Aber das ist noch nicht alles! Auf Tonga findest du auch Städte, die reich an Geschichte und Kultur sind, wie Haveluloto und Mu’a. Und wenn du von der Schönheit der Natur fasziniert bist, dann werden Sopu und Eua dich sicherlich nicht enttäuschen. Mach dich fertig, in Tongas schönste Städte einzutauchen!
Nuku’alofa: Hauptstadt mit königlichem Palast und Park
In Nuku’alofa, der Hauptstadt von Tonga, wirst du bestimmt von der Schönheit und der königlichen Pracht überwältigt sein. Die Stadt ist das politische und wirtschaftliche Zentrum des Landes und beherbergt, unter anderem, den königlichen Palast und den Park. Der königliche Palast sticht mit seiner weißen Fassade und dem roten Dach hervor und beeindruckt nicht nur mit seiner Architektur, sondern auch mit seinem historischen Wert. Leider ist der Palast nicht für die Öffentlichkeit zugänglich, du kannst ihn aber von außen bestaunen und tolle Fotos machen.
Der Park neben dem Palast ist ein ruhiger Ort, der zum Verweilen einlädt. Hier kannst du spazieren gehen, die wunderschöne Flora genießen und den Alltag vergessen. Wenn du eine Chance hast, mache auf jeden Fall einen Abstecher nach Nuku’alofa, wenn du in Tonga bist!
Vava’u: Beliebte Destination für Walbeobachtungen

Willst du ein beispielloses Naturerlebnis haben? Dann ist Vava’u genau das Richtige für dich. Diese wunderschöne Stadt ist bekannt als eine der besten Orte auf der Welt, um Wale zu beobachten. Die Gewässer um die Inselgruppe herum sind die Heimat mehrerer Walarten und es gibt mehrere Touranbieter, die Bootstouren anbieten. Das klare, tiefe Blau des Ozeans bietet die perfekte Kulisse für dieses beeindruckende Schauspiel. Von den sanften Riesen und ihrem natürlichen Lebensraum wirst du begeistert sein. Ein Ausflug nach Vava’u darf auf deiner Reise nach Tonga auf keinen Fall fehlen.
Ha’apai: Perfekt für den knappen Budgetreisenden
Wenn du mit einem knappen Budget reist, ist Ha’apai der perfekte Ort für dich. Zwar ist sie nicht die größte Stadt in Tonga, aber sie hat viel zu bieten. Hier kannst du eine atemberaubende Natur genießen oder entlang der Sandstrände spazieren, ohne dafür viel Geld ausgeben zu müssen. Ha’apai ist bekannt für ihre Gastfreundschaft und das preiswerte Leben. Die Unterkünfte, die Mahlzeiten und die verschiedenen Aktivitäten wie Schnorcheln und Kajakfahren sind auch für Reisende mit einem knappen Budget erschwinglich. Hier kannst du das wahre Tonga erleben, ohne dein Budget zu sprengen.
Neiafu: Zweitgrößte Stadt mit lebhaftem Markt
Wenn du das quirlige Stadtleben und die belletristische Kultur von Tonga spüren möchtest, dann ist Neiafu der richtige Ort für dich. Als zweitgrößte Stadt ist Neiafu ein wichtiger Handels- und Wirtschaftsknotenpunkt des Landes. Ihr lebhafter Markt ist ein Feuerwerk an Farben, Geräuschen und Aromen. Hier trifft einheimisches Flair auf touristischen Trubel – ein Schmelztiegel, in dem du Tonga hautnah erleben kannst.
Haveluloto: Bekannt für traditionelle Tonga-Kultur
Haveluloto ist ein charmantes Reiseziel, das du nicht verpassen solltest, wenn du echte tonganische Kultur erleben möchtest. Diese Stadt ist bekannt für ihre traditionelle Tonga-Kultur. Hier hast du die Gelegenheit, die Bräuche, Traditionen und das tägliche Leben der Einheimischen hautnah zu erleben. Der Ort beherbergt einige der beeindruckendsten kulturellen Stätten und bietet dir einen tiefen Einblick in die Geschichte und Kultur von Tonga. Es ist definitiv ein unvergessliches Erlebnis, das dich in die tiefe Kultur Tongas eintauchen lässt.
Mu’a: Zuhause der alten königlichen Grabhügel
Willkommen in Mu’a, auch bekannt als das Zuhause der alten königlichen Grabhügel. Wenn du Geschichte und Kultur liebst, ist dieser Ort ein absolutes Muss auf deiner Reiseroute. Diese atemberaubenden, jahrhundertealten Strukturen sind etwas, was du nirgendwo anders in Tonga finden kannst. Du wirst fasziniert sein von dem Geschichtsreichtum dieser umwerfenden Stätte, in der Könige begraben wurden. Nicht nur das, die Stadt hat auch eine ruhige und friedliche Atmosphäre, die deine Erfahrung noch unvergesslicher machen wird. Verpasse nicht die Chance, diesem einzigartigen Ort einen Besuch abzustatten.
Sopu: Strandparadies für Surfer und Schnorchler
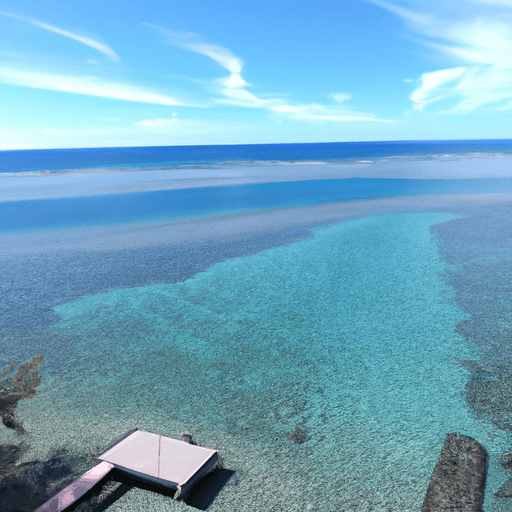
Lass‘ uns von Sopu sprechen, einem echten Paradies für Surfer und Schnorchler. Du wirst entzückt sein von den kristallklaren Gewässern, die so blau sind, dass du sie nicht mehr aus dem Kopf bekommst. Die Wellen sind für Surfer aller Könnensstufen geeignet. Sopu ist nicht nur ein großartiger Ort zum Surfen, sondern bietet auch einige der besten Schnorchelbedingungen in Tonga.
Wenn du nach einem einzigartigen Ansatz suchst, unter das Meer zu tauchen, um Fischschwärme, farbenfrohe Korallen und vielleicht sogar eine seltene Meeresschildkröte zu sehen, ist Sopu genau der richtige Ort für dich. Vergiss nicht, eine Kamera mitzunehmen, um all die unvergesslichen Momente festzuhalten. Die Schönheit dieses Ortes wird dir den Atem rauben.
Aber die Küste ist nicht der einzige Ort für Spaß und Erholung. In Sopu kannst du auch auf Trekkingtouren gehen. Die grünen Hügel und Wälder sind voller Wege, die nur darauf warten, von dir erkundet zu werden. Und wenn du Glück hast, stößt du vielleicht sogar auf eine Gruppe von exotischen Vögeln, die in den Bäumen nisten.
Ein Besuch in Sopu ist ein Erlebnis, dass du nicht so schnell vergessen wirst. Du wirst mit unvergesslichen Erinnerungen zurückkehren, die du immer wieder gerne teilen wirst. Egal, ob du an Land, im Wasser oder trotz allem einfach nur auf der Suche nach etwas Ruhe bist.
Eua: Älteste Insel mit einzigartiger Flora und Fauna
Lass dich von Eua in Bann ziehen – der ältesten Insel Tongas. Hier kannst du eine wirklich einzigartige Flora und Fauna entdecken. Trotz ihrer kleinen Größe beherbergt sie eine beeindruckende Artenvielfalt. Wildpferde, fliegende Füchse, seltene Vögel und zahlreiche Pflanzenarten sind nur einige Beispiele für das, was du hier auf deinem Abenteuer erleben kannst. Lass dich von der Natur verzaubern und finde einen Ort, der weit weg von der hektischen Alltagswelt liegt.